Inline styling can be used to add styling to any individual element
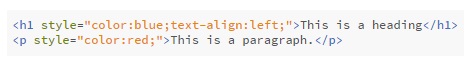
To use inline styles you have to add the style attribute to the element you wish to style. The style attribute can then be allocated any CSS properties. For example, the H1 below has inline style of colour set to blue and is aligned to the left. The paragraph below it is set to the colour red.

This is a paragraph.
An internal style sheet may be used by inserting CSS styling into a style element to change the styles on one page
The internal style is defined between the opening and closing style tags.

This is a paragraph.
An external style sheet can be used to change the look of an entire website by changing just one file!
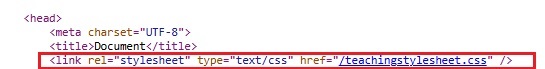
Each HTML page have a reference to the external stylesheet file in the element placed inside the head section.
This shows the link element containing the external stylesheet for this website. See the href is /teachingstylesheet.css/