
<h1> heading text goes here </h1>
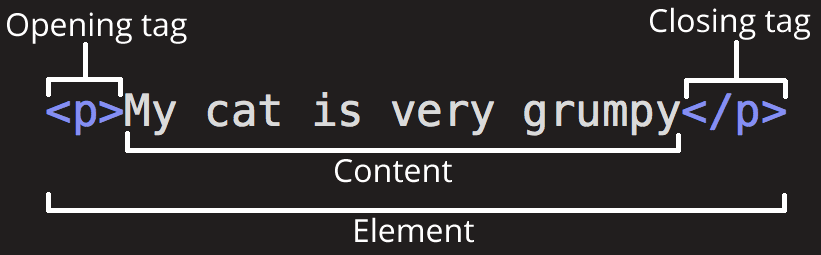
An HTML element is defined by a starting tag. If the element contains other content, it ends with a closing tag.
For example, <p> is starting tag of a paragraph and </p> is closing tag of the same paragraph but <p>This is paragraph</p> is a paragraph element.
<h2> heading text goes here </h2>
<h3> heading text goes here </h3>
<h4> heading text goes here </h4>
<h4> heading text goes here </h4>
<h6> heading text goes here </h6>
Now here's paragraph element which gives a paragraph...........................................
<p> Paragraph text goes here </p>
<div> Div contents goes here </div>